
Die drei Säulen des UX Research: Ein Leitfaden für beeindruckende B2B-Webseiten
Lesedauer: ca. 3–4 Minuten
In der heutigen digitalen Welt ist die User Experience (UX) zu einem entscheidenden Faktor geworden, der über den Erfolg einer Webseite entscheidet. Dies gilt insbesondere im B2B-Kontext, wo Unternehmen ihre Online-Präsenz nutzen, um Geschäftskunden anzusprechen und zu gewinnen. Die Bedeutung von UX Research kann dabei nicht genug betont werden. In diesem Blogartikel werden wir untersuchen, warum User Experience Research für B2B-Webseiten unerlässlich ist und wie es Unternehmen dabei hilft, ein herausragendes Online-Erlebnis für ihre Kunden zu schaffen.
Kunden verstehen mithilfe von UX Research
B2B-Unternehmen haben spezifische Zielgruppen und müssen deren Bedürfnisse und Anforderungen verstehen, um erfolgreich zu sein. Durch UX Research können Unternehmen wertvolle Einblicke gewinnen, wie ihre Kunden die Webseite nutzen, welche Probleme auftreten und welche Verbesserungen erforderlich sind. Durch diese kundenorientierte Herangehensweise können Unternehmen ihre Webseiten anpassen und zum Beispiel personalisierte Erfahrungen bieten, die die Bedürfnisse ihrer Zielgruppen erfüllen.
Eine gut gestaltete B2B-Webseite sollte den Nutzern helfen, ihre Ziele schnell und effizient zu erreichen. UX Research hilft dabei, potenzielle Engpässe und Barrieren zu identifizieren, die Kunden daran hindern könnten, zum Beispiel eine Kontaktanfrage oder einen Kauf erfolgreich abzuschließen. Durch das Verständnis des Nutzerverhaltens und der Nutzungskontexte können Unternehmen optimierte Benutzeroberflächen entwickeln, die die Effektivität und Effizienz der Kundeninteraktionen verbessern.
Die drei Säulen des UX Research
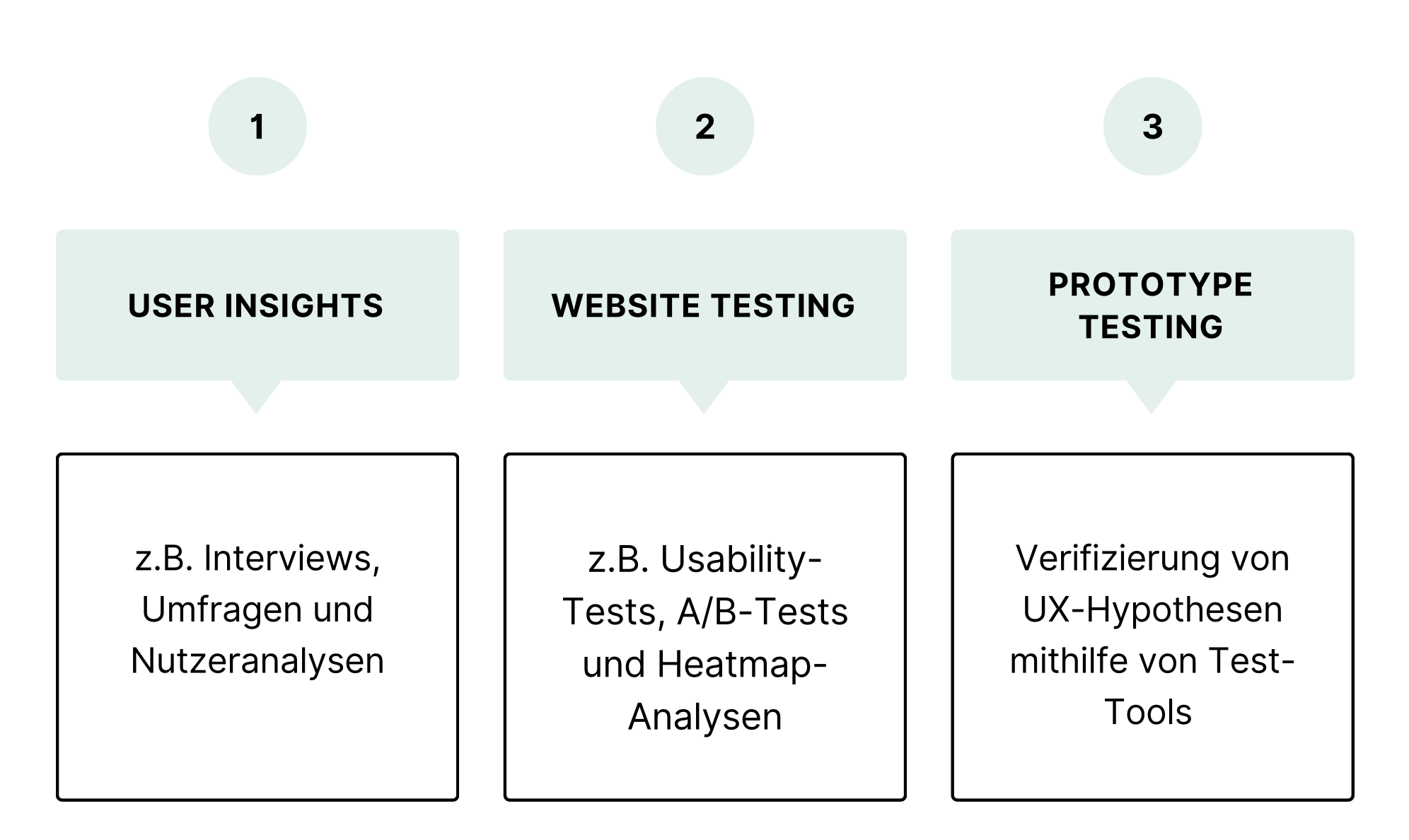
Um eine erstklassige User Experience (UX) auf einer Webseite zu erreichen, sind User Insights, Website Testing und Prototype Testing die entscheidenden Schritte. Diese Methoden ermöglichen es, das Verhalten und die Bedürfnisse der Benutzer zu verstehen, die Webseite auf Benutzerfreundlichkeit zu testen und frühzeitig Feedback zu erhalten, um eine optimale UX zu gewährleisten.

User Insights
User Insights sind Einblicke in das Verhalten, die Motivationen und die Vorlieben von Benutzern. Durch das Sammeln und Analysieren von User Insights erhalten wir wertvolle Informationen, um die Webseite an die Bedürfnisse der jeweiligen Zielgruppe anzupassen. Es gibt verschiedene Methoden, um User Insights zu gewinnen, wie beispielsweise Interviews, Umfragen oder Nutzungsanalyse.
Interviews ermöglichen es, direkt mit Benutzern zu sprechen und tiefere Einblicke in ihre Bedürfnisse und Erwartungen zu gewinnen. Durch offene Fragen erhalten wir qualitatives Feedback, um zu verstehen, wie eine Webseite das Benutzerverhalten und Entscheidungsprozesse beeinflusst.
Umfragen hingegen bieten eine Möglichkeit, quantitative Daten zu sammeln und stärker generalisierbare Einblicke zu den User-Präferenzen und ‑Meinungen zur Webseite zu erhalten.
Nutzungsanalysen beinhalten die Auswertung von Nutzungsdaten wie Klickpfaden, Verweildauer und Conversion-Raten, um Einblicke in das tatsächliche Verhalten der Benutzer auf der Webseite zu gewinnen und Optimierungsmöglichkeiten zu identifizieren.
Durch die Kombination von qualitativen und quantitativen User Insights können Sie ein umfassendes Verständnis Ihrer Benutzer entwickeln und ihre UX-Bedürfnisse besser erfüllen.
Website Testing
Website Testing ist ein wesentlicher Schritt, um die Benutzerfreundlichkeit und Funktionalität Ihrer Website zu überprüfen. Es hilft Ihnen dabei, potenzielle Probleme zu identifizieren, bevor Ihre Website live geschaltet wird. Es gibt verschiedene Arten von Website-Testing, wie beispielsweise Usability-Tests, A/B‑Tests und Heatmap-Analysen.
Bei Usability-Tests werden Benutzer eingeladen, verschiedene Aufgaben auf der Webseite auszuführen, während ihre Interaktionen und Reaktionen beobachtet werden. Durch diese Tests können Unternehmen Schwachstellen in der Benutzerfreundlichkeit der Webseite erkennen, potenzielle Probleme identifizieren und wertvolles Feedback zur Verbesserung der Benutzererfahrung sammeln.
A/B‑Tests sind eine Methode, bei der zwei oder mehr Versionen einer Webseite oder eines bestimmten Elements erstellt und an verschiedene Benutzergruppen ausgespielt werden. Durch den Vergleich der Ergebnisse kann ermittelt werden, welche Version die gewünschten Ergebnisse, wie zum Beispiel höhere Conversion-Raten, erzielt. A/B‑Tests ermöglichen es Unternehmen, datengesteuerte Entscheidungen zu treffen und ihre Webseite kontinuierlich zu optimieren, um die bestmögliche Benutzererfahrung zu bieten.
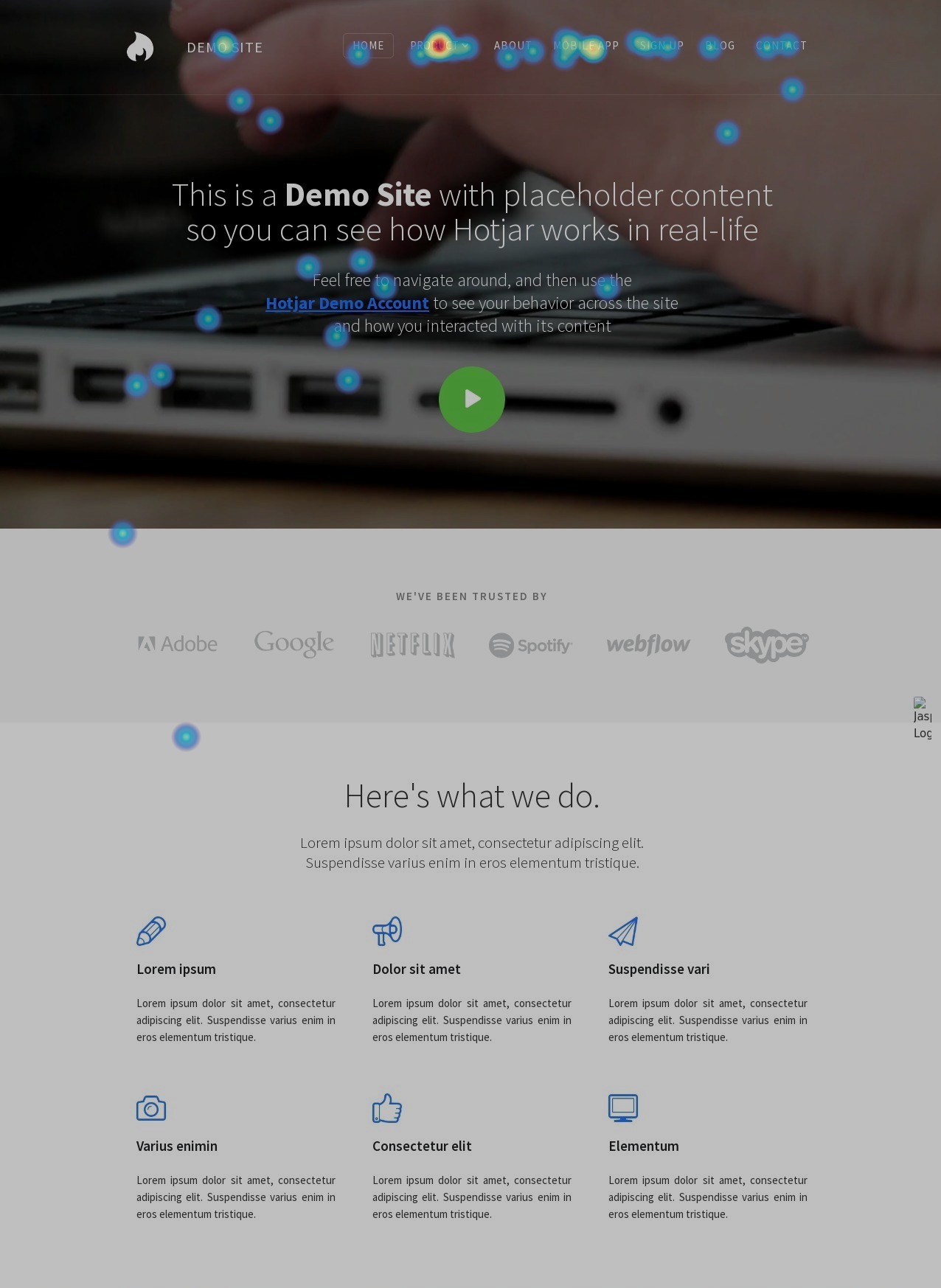
Heatmap-Analysen helfen dabei, zu verstehen, wie Benutzer auf der Webseite interagieren. Sie zeigen visuell die Bereiche der Webseite, auf die Benutzer am häufigsten klicken oder scrollen. Durch die Analyse von Heatmaps können wir sehen, welche Bereiche einer Webseite besonders attraktiv oder vernachlässigt werden. Diese Informationen können dabei helfen, die Webseite entsprechend zu optimieren und den Fokus auf die wichtigsten Inhalte und Funktionen zu legen.

Prototype Testing
Prototyp-Tests beinhalten das Beobachten von Benutzern, während sie bestimmte Aufgaben an einem Prototypen durchführen. So können Engpässe oder Schwierigkeiten erkannt werden, mit denen Benutzer konfrontiert sind. Indem wir Nutzer bei der Interaktion mit Prototypen beobachten, können wir herausfinden, wo Verbesserungen vorgenommen werden müssen, um eine reibungslose Benutzererfahrung zu gewährleisten.

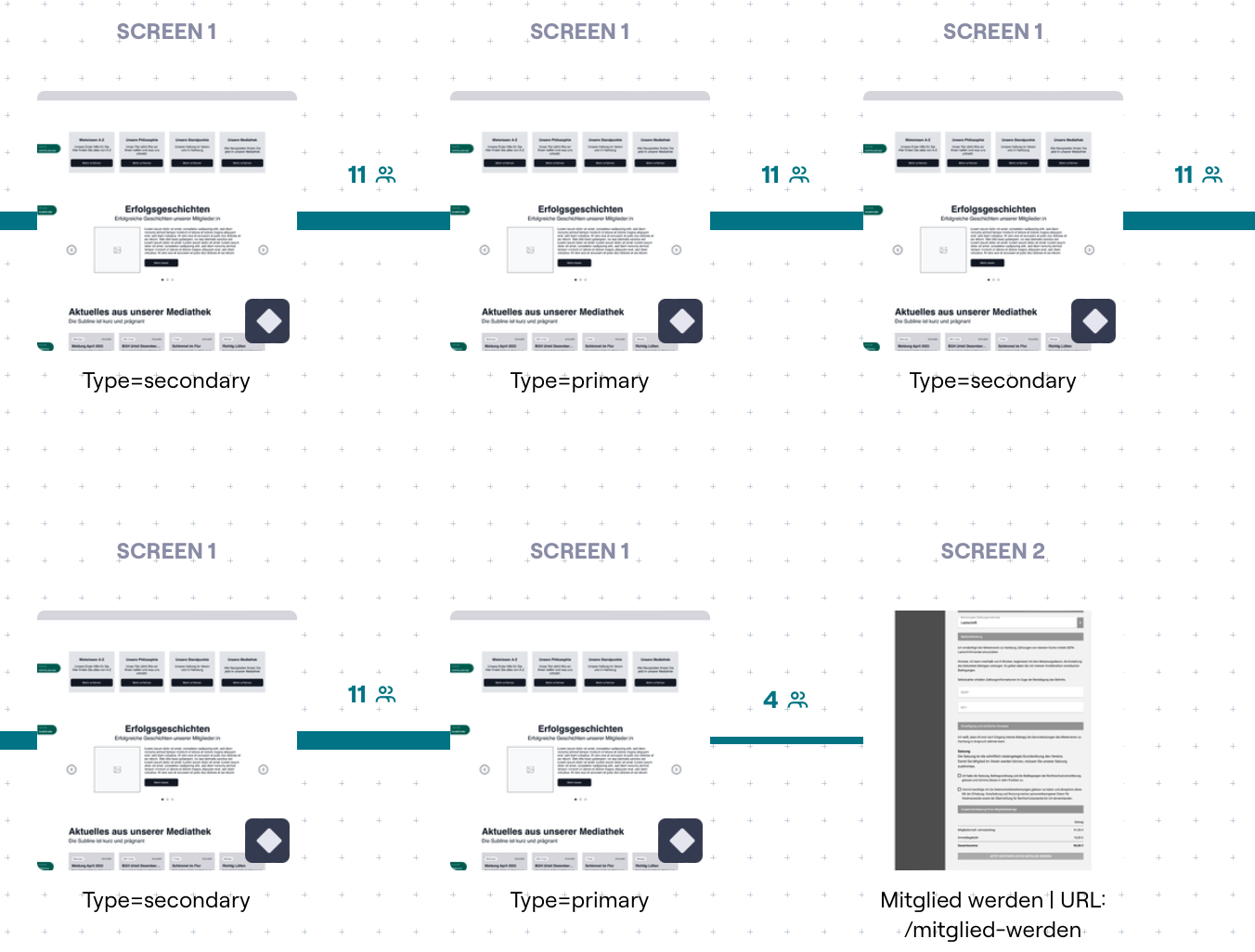
A/B‑Tests kommen hier zum Beispiel auch zum Einsatz. Dabei werden zwei oder mehr Versionen eines Prototypen erstellt, um zu testen, welche Version besser funktioniert. Durch das Aufteilen Ihrer Benutzer in verschiedene Gruppen, die unterschiedliche Varianten Ihres Prototypen sehen, können Sie feststellen, welche Version die gewünschten Ergebnisse erzielt. Allerdings sind die A/B‑Test nur als optional zu betrachten. Das Hauptaugenmerk vom Prototyp-Test liegt bei der Verifizierung von UX-Hypothesen.
Durch den Einsatz von Softwaretools können Unternehmen realistische Prototypen von Webseiten erstellen und diese gezielt Benutzern zur Verfügung stellen. Bei diesen Tests können verschiedene Aspekte wie Navigation, Benutzerfluss und Interaktionsmöglichkeiten evaluiert werden. Indem die Benutzer den Prototypen verwenden, können Unternehmen wertvolles Feedback sammeln und ihre Hypothesen überprüfen. Die Ergebnisse dieser Tests dienen als Grundlage für die iterative Verbesserung des Designs und die Optimierung der Benutzererfahrung auf der Webseite.
UX Research als Erfolgsfaktor
Die drei Säulen des UX Research — User Insights, Website Testing und Prototype Testing — sind der Schlüssel zu beeindruckenden B2B-Webseiten, die Kunden begeistern. Doch wann ist UX Research besonders sinnvoll?
Stellen wir uns vor, ein Unternehmen möchte mit uns eine Landing Page für eine neue B2B-Softwarelösung erstellen. Das Produkt ist erklärungsbedürftig und auf der aktuellen Webseite sind die Produktinformationen wenig verständlich für Kunden, da sie sehr angebotsorientiert dargestellt werden.
Durch Interviews mit potenziellen Kunden wollen wir nun zunächst ihre Bedürfnisse besser verstehen. Umfragen und Nutzungsanalysen liefern weitere ergänzende Einblicke in die Anforderungen der Zielgruppe. Auf dieser Grundlage entwickeln wir ein erstes Konzept für den Website-Relaunch. Durch zusätzliches Website Testing vor der Konzeptionsphase finden wir durch Usability-Tests, A/B‑Tests und Heatmap-Analysen heraus, wo die Benutzerfreundlichkeit und Effektivität der Landing Page unbedingt verbessert werden müssen. Während der UX-Phase für den Website-Relaunch testen wir interaktive Prototypen, um mögliche Fallstricke bei der User Experience zu erkennen und zu vermeiden. Das Ergebnis ist eine user-orientierte Landing Page, die die Softwarelösung verständlich darstellt und den Bedürfnissen der potenziellen Kunden gerecht wird.
Fazit
Mit UX Research können Unternehmen ihre Zielgruppen also besser verstehen, Hindernisse beseitigen und überzeugende Landing Pages gestalten, die Kunden nachhaltig beeindrucken. Lassen Sie sich von uns zum Thema UX Research beraten und planen Sie Ihr Website-Projekt mit Lichtblick für eine wirklich interaktive, verkaufsfördernde Webseite.
Quellen:
- https://www.sog.de/ueber-sog/news/kaufverhalten-bei-b2b-und-b2c-kunden-das-sind-die-wichtigsten-unterschiede/#:~:text=Gleichzeitig%20werden%20Kaufentscheidungen%20bei%20B2B,oder%20gro%C3%9Fer%20Volumen%20individuell%20ausgehandelt
- https://www.allefreiheit.de/fachwissen/list/was-ist-der-unterschied-zwischen-b2b-und-b2c
- https://www.kraehativ-design.de/werbeagentur/b2b-vs-b2c-marketing/
- https://www.websiteboosting.com/magazin/29/b2b-investitionsgueter-im-web.html
- https://b2bmarketeer.de/b2b-marketing-definition/
- https://www.b2bmarketing.de/expertise/vertriebskonzept/
