
Die Top 5 UX Trends
Lesedauer: ca. 8–9 Minuten
Neue Software und Hardware verändern kontinuierlich unsere Möglichkeiten und Verhaltensweisen in der digitalen Welt. Glücklicherweise haben sich die Gestaltung und Bedienbarkeit von digitalen Benutzeroberflächen auch von Jahr zu Jahr weiterentwickelt — durch das sogenannte UX-Design. Darunter fallen gestalterische Prinzipien, Tools und technische Features, die im besten Fall für eine gute User Experience (UX) sorgen. In diesem Artikel stellen wir unsere Top 5 UX Trends vor — von den schon länger bekannten Design-Systemen und Micro Interactions bis hin zu künstlicher Intelligenz und Neumorphismus.
1. Design-Systeme und Code-based Design
Die Grundidee eines Design-Systems ist, wie der Name bereits vermuten lässt, die Systematisierung von Design-Produkten, um diese schneller und besser erstellen zu können. Ein Design-System ist im Prinzip ein Baukasten mit verschiedenen wiederverwendbaren Komponenten wie z.B. UI-Elementen (Buttons, Formulare, etc.), Styles oder Code-Bausteinen. Daneben gibt es automatisch klare Regeln, Prinzipien und Einschränkungen für die Designentwicklung eines Unternehmens vor. Mit einem Design-System kann so eine einheitliche Designsprache über alle Produkte hinweg sichergestellt werden und Projekte können effizienter von Designern umgesetzt werden. Da das UX-Design im Hintergrund immer komplexer wird, um im “Vordergrund” für die User immer einfacher und intuitiver zu werden, werden Design-Systeme immer häufiger von Designern und Entwicklern genutzt. Daher gehen wir davon aus, dass Design-Systeme auch im Jahr 2023 noch zu den UX-Trends gehören werden.
Wer noch mehr über Design-Systeme erfahren möchte, findet weitere Informationen in unserem Blogartikel über Atomic Design (Link).
Code-based Design ist ebenfalls eine Weiterentwicklung des klassischen, individuellen bildbasierten Designs von digitalen Produkten. Dabei geht es darum, Designern mit bestimmten Tools zu ermöglichen, ihre Designs direkt in Code zu übertragen, ohne dass sie dafür Programmierkenntnisse bräuchten. Immer wenn sie etwas zeichnen, erstellt das Tool das entsprechende HTML, CSS oder Javascript und ruft den Browser auf, um das Ergebnis visuell darzustellen. Ein großer Vorteil dieses Vorgehens ist, dass interaktive Elemente (die z.B. einen Großteil des Website-Designs ausmachen) nicht auf unüberschaubare Weise statisch dargestellt werden müssen (z.B. eine Dropdown-Funktion) und somit alle Inhalte direkt einbezogen werden können.
Selbst wenn Designer z.B. einen Styleguide oder ein Design-System verwenden, sind bildbasierte Designtools völlig unabhängig von den Entwicklungsprozessen. Sie sind eher abstrakt und können — im Gegensatz zu den von Entwicklern verwendeten Technologien — von den Benutzern nicht als Endprodukt erlebt werden. Code-based Design hat also das Potenzial, den gesamten Softwareentwicklungsprozess völlig umzukrempeln, was ihn effizienter und für alle Beteiligten vorteilhafter machen kann. Definitiv ein Trend, der sich in den nächsten Jahren etablieren könnte.
2. UX-Writing
UX-Writing steht für die Erstellung nutzerfreundlicher Texte für digitale Produkte. Zur Customer Experience auf einer Webseite oder bei einer digitalen Anwendung tragen insbesondere auch die Texte bei. Dabei geht es wie beim UX-Design darum, den User mit seinen Bedürfnissen in den Mittelpunkt zu stellen, um seine Aufmerksamkeit zu gewinnen und letztendlich zu überzeugen. Dass gut formulierte Texte eine hohe Bedeutung für das Suchmaschinen-Ranking haben, ist schon länger bekannt. Mittlerweile gibt es aber auch immer mehr Erkenntnisse darüber, wie sich bestimmte Formulierungen auf das Nutzerverhalten auswirken können. So hat laut Google beispielsweise die Formulierung “Check availability” bei der Hotelsuche gegenüber den Worten “Book a room” eine Engagement-Steigerung um 17% erzielt — da “Book a room” den Usern in diesem Schritt der Customer Journey schon zu verbindlich erschien. Damit hat die Wortwahl nicht nur Auswirkungen auf die User Experience KPIs, sondern auch auf Conversion-Rate, Engagement und Umsatz. UX-Writing ist demnach besonders an den entscheidenden Touchpoints für Conversions entlang der Customer Journey von hoher Bedeutung. Hinweis-Texte oder die Wortwahl auf Call-to-Actions und Buttons können dabei schon den Unterschied machen. UX-Writing und das damit einhergehende Content-Testing und User Research werden sich 2023 sicher weiter etablieren.
3. Micro Interactions und Animations
Micro Interactions sind nicht neu, aber für UX Designer nicht mehr wegzudenken — und daher bleiben sie sicher auch im nächsten Jahr aktuell. Micro Interactions sind kleine interaktive Details im Design von digitalen Produkten, die einen großen Unterschied machen. Sie helfen dem Benutzer zum Beispiel zu erkennen, dass eine Eingabe erkannt, verarbeitet und ausgeführt wurde. Micro Interactions sind meist kleine Animationen oder akustische Signale und helfen dem User, Fehler zu vermeiden, zeigen einen Status oder machen auf etwas aufmerksam.

Micro Interactions wirken sich meist positiv auf die User Experience aus, weil sie eine emotionale Bindung zum User unterstützen. Digitale Anwendungen erscheinen durch die Interactions “natürlicher”, lassen sich intuitiver vom User bedienen und gewinnen dadurch die Aufmerksamkeit des Users. Eine Micro Interaction ist zum Beispiel die Betätigung eines Ein/Aus Knopfes wie wir sie aus unserem Alltag bei einer Lampe oder unserem Wecker kennen, das Aufdrehen der Musiklautstärke oder das Öffnen des Kühlschranks.
Ein gutes Beispiel für eine digitale Micro Interaction: der Upload Balken. Er zeigt den Status und den Fortschritt des Uploads und gibt dem User damit ein klares Feedback. Es wird deutlich, ob die gewünschte Handlung (der Upload) in Gang getreten ist, wie lange der Upload vermutlich noch dauert und wann er erfolgreich abgeschlossen wurde. Micro Interactions tragen so zu einer verbesserten Nutzerführung, Verständlichkeit und Individualität bei — ein Plus für die User Experience.
Nicht zu verwechseln mit Micro Interactions sind Micro Animations. Wie der Name schon sagt, handelt es sich um kleine Animationen. Vorzugsweise sind sie funktional und dienen als visueller Indikator für User, dass sie eine Aktion ausführen können, werden oder gerade ausgeführt haben. Typischerweise zieht zum Beispiel jede Micro Interaction eine Micro Animation nach sich. Die Animation bietet ein unmittelbares visuelles Feedback und belohnt mit einer kleinen Bewegung. Micro Animations sind oft der Einstieg in neue Inhaltsblöcke (wie hier im Beispiel bei dimo.zone) oder leiten zu weiteren Aktionen auf einer Website an. Durch Klicken oder Mausbewegungen werden Micro Animations in Bewegung gesetzt.
Solche interaktiven und animierten Elemente sind für Webseiten und digitale Anwendungen heutzutage ein Muss, um sich von der Masse abzuheben. Micro Animations beziehen User in die Inhalte ein und können dazu beitragen, eine Vielzahl von Inhaltsformen aufzuwerten, von visuellen Storytelling-Inhalten bis hin zu Landing Pages für Marketingkampagnen.
Micro Animations sind bereits weit verbreitet und werden in Zukunft wohl noch öfter zu sehen sein. Ein wesentlicher Grund dafür ist, dass viele Animationen mittlerweile viel einfacher zu implementieren sind als noch vor ein paar Jahren. Designer können heute viele vorcodierte Animationen von verschiedenen Plattformen verwenden, ohne dass extra ein Entwickler mit einbezogen werden muss. Ganz gleich, ob es sich um einen animierten Text-Inhalt oder einen Hover-Effekt für eine Schaltfläche handelt, es sind keine Programmierkenntnisse mehr erforderlich, um diese anspruchsvollen Ergänzungen zu implementieren. Micro Interactions und Animations sollten daher in den nächsten Jahren definitiv bei der Konzeption von Webseiten und digitalen Anwendungen berücksichtigt werden.
4. Künstliche Intelligenz für die User Experience
Künstliche Intelligenz oder KI (engl. Artificial Intelligence oder AI) gibt es schon seit vielen Jahrzehnten — zumindest in der Theorie. Die notwendige Hardware für die Umsetzung gibt es jedoch erst seit ein paar Jahren, was die zuletzt zunehmende Nutzung und Weiterentwicklung von künstlicher Intelligenz erklärt. Die Grundidee von KI ist, dass Algorithmen versuchen, menschliche Entscheidungswege nachzubilden, um ein definiertes Ziel zu erreichen. Dabei werden sogenannte neuronale Netze gebildet, die auf Grundlage umfangreicher Ein- und Ausgangsdaten selbstständig Zusammenhänge herstellen. So trifft die KI auf Basis verschiedener Eingangsmetriken eine Entscheidung. KI oder auch “maschinelles Lernen” (engl. Machine Learning) wird bereits in vielen Gebieten wie z.B. der Medizin, Industrie oder dem Handwerk eingesetzt.
So ist KI auch bei Benutzerinteraktionen im Rahmen von Webanwendungen hilfreich und wird bereits häufig für Automatisierungen verwendet. Automatisierte Verfahren können das Nutzer-Erlebnis verbessern und gezielt auf User-Bedürfnisse eingehen. Entlang der Customer Journey kommen dabei verschiedene KI-Tools zum Einsatz. In der Awareness-Phase kann die Aufmerksamkeit potenzieller Kunden zum Beispiel mit automatisierten Produktempfehlungen oder gezielt für den User aufbereiteten Bewertungen gewonnen werden. Man spricht dabei auch von “Anticipatory Design”. Das Wort antizipatorisch kommt vom lateinischen anticipare, was so viel bedeutet wie “sich im Voraus um etwas kümmern”. Dem User sollen dabei Produktsuche, Entscheidungen oder die Orientierung von vornherein leichter gemacht werden. In der Consideration-Phase können dynamische Preismodelle, d.h. eine automatisierte Anpassung von Preisen (z.B. an die gegenwärtige Marktsituation), den ausschlaggebenden Impuls zum Kauf geben. Auch während des Kaufs selbst kommt KI zum Einsatz, z.B. beim Betrugsschutz durch zusätzliche Verifikations-Schritte beim Erkennen von möglicherweise betrügerischen Eingabe-Mustern. Verlässt ein Kunde den Online-Shop mit einem vollen Warenkorb, ohne den Kauf abzuschließen, wird in manchen Fällen automatisch eine E‑Mail zur Erinnerung gesendet — durch die KI. Auch nach dem Kaufabschluss sorgt KI für intelligente Kundenbindungsangebote im Rahmen von Loyalty- und Service-Programmen. Ein weiteres häufig genanntes Beispiel für künstliche Intelligenz bei Webanwendungen sind Chatbots. Sie sollen einen persönlichen Ansprechpartner während der gesamten Customer Journey abbilden und für Fragen zur Verfügung stehen. Auf vielen Webseiten sind sie bereits Standard und entwickeln sich stetig weiter.
Im KI-Bereich gibt es ständig Neuerungen. Für die User Experience der nächsten Jahre wird künstliche Intelligenz auf jeden Fall eine Rolle spielen, da sind sich Experten einig. Es gibt jedoch auch einige Herausforderungen in Bezug auf KI. Die Integration von KI in komplexen Webanwendungen ist nicht immer einfach und auch die Datenschutz-Frage macht die Implementierung von Automatisierungen oft kompliziert. Hier bleibt abzuwarten, wie sich der Umgang mit Big Data und bestimmte Gesetze in Zukunft verändern werden.
5. 3D und Neumorphismus
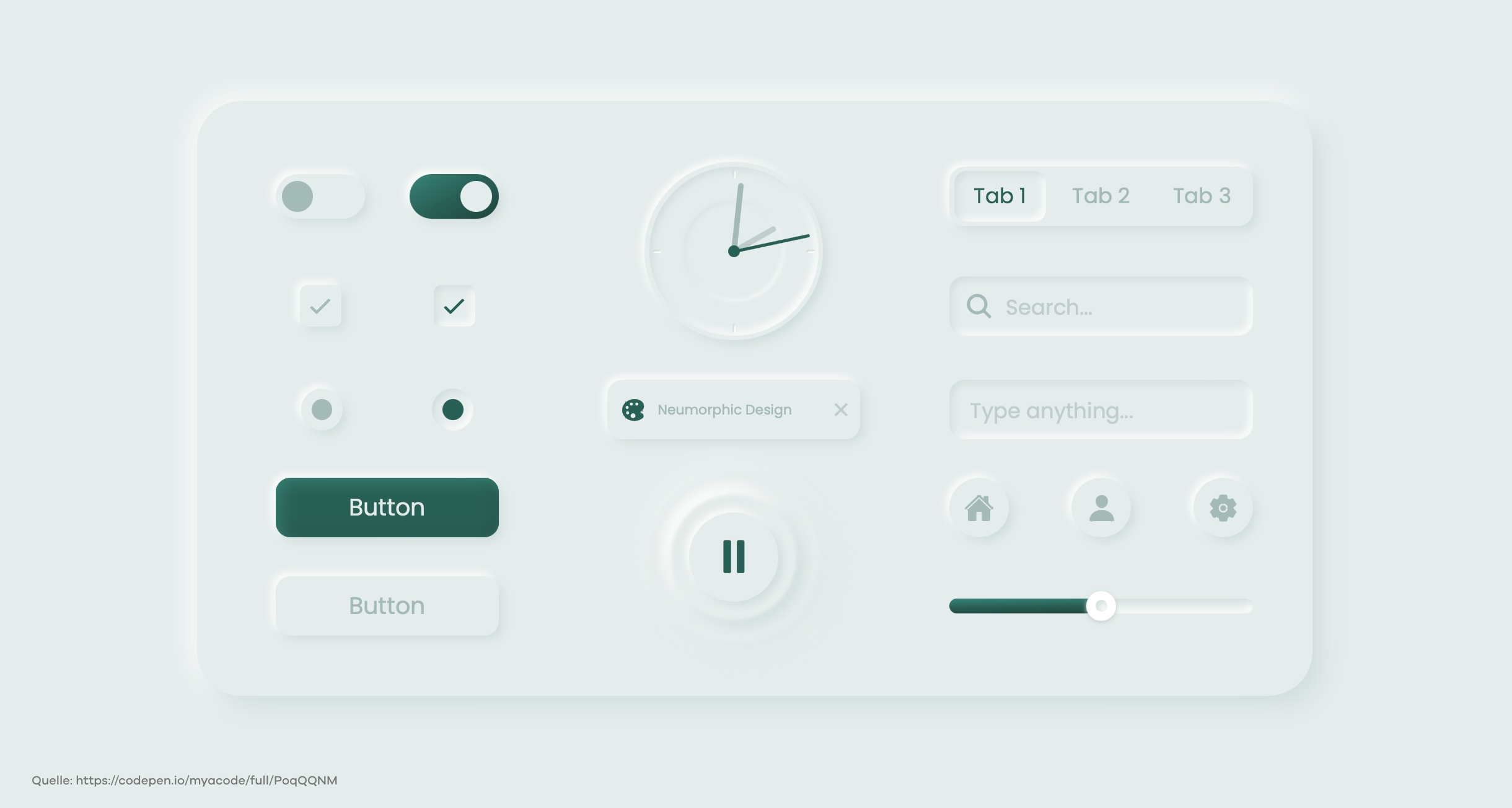
Wie wird sich Design im digitalen Raum künftig anfühlen? Dafür spielt der Neumorphismus-Designstil bereits seit ein paar Jahren eine Rolle. Neumorphismus beschreibt einen visuellen Stil, der mit Farben, Formen, Verläufen und Schatten arbeitet, um z.B. einen 3D-Effekt und eine grafische Intensität zu schaffen. Der meist weich wirkende Look soll dabei ein angenehmes Nutzer-Erlebnis erzeugen und das Design erlebbarer machen.

Ob sich Neumorphismus jedoch langfristig durchsetzt, ist fraglich. Man könnte den Stil als eine Mischung aus dem schon lange aus der Mode gekommenen 3D-Design und dem heutzutage viel verwendeten Flat Design bezeichnen. Zunächst wirkt Neumorphismus gegenüber Flat Design ästhetischer, da der starke Kontrast geschwächt wird. Andererseits kann die Nutzerfreundlichkeit dadurch auch sinken, da die Zugänglichkeit eingeschränkt werden kann und z.B. Menschen mit Sehschwäche weniger gut zurechtkommen.
Neumorphismus wirkt im Vergleich zum klaren Flat Design futuristisch und interessant. Wir werden sehen, ob dieser Design-Stil in Zukunft mehr Beachtung erfährt und wie er sich auf die User Experience auswirkt.
Ausblick
Es bleibt spannend, welche neuen Technologien und Anwendungen die User Experience in den nächsten Jahren weiter verändern und verbessern, und welche neuen Ideen der UX-Designer sich durchsetzen werden. Klar ist, dass die Benutzerfreundlichkeit auch weiterhin im Fokus stehen wird. Das aktuelle Redesign der Video-Plattform Youtube zeigt dies z.B. durch verbesserte Farben, die Einführung des “Ambient Mode” — ein Lichteffekt, der das Ansehen von Videos im dunklen Design eindrucksvoller macht — und die Möglichkeit, in Videos rein zu zoomen. Auch mit einer verbesserten Navigation und überarbeiteten Buttons und Elemente-Anordnungen reagiert Youtube auf Nutzer-Bedürfnisse. Wie bei Youtube stellen auch wir bei Lichtblick bei jedem Design stets den User in den Vordergrund und schaffen so moderne, intuitive Webseiten, die Unternehmen dabei helfen, ihre Ziele zu erreichen. Warum Nutzer-Orientierung so wichtig ist, erklären wir unter anderem in diesem Blogartikel über User Centered Design (Link).
Quellen:
- https://userlutions.com/blog/ux-design/ux-trends/
- https://userlutions.com/blog/ux-design/micro-interactions/
- https://www.adesso.de/de/news/blog/erfolgsfaktor-design-systeme.jsp
- https://www.hosteurope.de/blog/was-sind-design-systeme-und-wie-arbeitet-man-damit/
- https://www.uxpin.com/studio/blog/its-time-for-designers-to-switch-from-image-based-to-code-based-design/
- https://userlutions.com/blog/ux-design/ux-writing-8-guidelines/
- https://www.youtube.com/watch?v=DIGfwUt53nI&t=305s
- https://www.netz98.de/blog/ux-usability/unterstuetzung-der-user-experience-durch-ki/
- https://t3n.de/news/redesign-youtube-stellt-neues-design-und-nuetzliche-features-vor-1508072/
- https://blog.youtube/news-and-events/an-updated-look-and-feel-for-youtube/
