
UX Laws — So wichtig sind grundlegende Gestaltungsprinzipien für eine gute User Experience!
Lesedauer: ca. 4–5 Minuten
Interview mit Max, Designer und UX-Experte bei Lichtblick Digital
Max ist seit 2018 UX- und UI-Designer bei Lichtblick Digital und beschäftigt sich neben der visuellen Gestaltung von Webseiten auch intensiv mit der Optimierung der Benutzererfahrung, um sicherzustellen, dass unsere Projekte sowohl visuell ansprechend als auch funktional und benutzerfreundlich sind. Eine wichtige Grundlage bilden dabei die sogenannten “UX Laws”. Im Interview hat Max uns erklärt, was diese Gesetze bedeuten und welche Rolle sie bei seiner Arbeit spielen.
Frage: Was sind “UX Laws” und für welche Aufgaben im Design sind sie wichtig?
Max: Die UX Laws sind fundamentale Prinzipien, die wir in der Gestaltung digitaler Produkte berücksichtigen, um die Usability und das Nutzererlebnis zu verbessern. Sie basieren auf psychologischen Erkenntnissen darüber, wie Menschen Technologie nutzen und interagieren. Diese Gesetze sind essenziell, um intuitive, effiziente und ansprechende digitale Produkte zu gestalten.
Frage: Wie viele solcher Laws gibt es und wofür sind sie gedacht?
Max: Es gibt mehrere UX Laws, die in der Designwelt anerkannt sind und regelmäßig angewandt werden. Zu den bekanntesten gehören Hick’s Law, Jakob’s Law, Miller’s Law, Fitts’s Law und Tesler’s Law (auch bekannt als “The Law of Conservation of Complexity”). Jede dieser Gesetzmäßigkeiten fokussiert sich auf unterschiedliche Aspekte der Benutzererfahrung, von der Entscheidungsfindung über die Usability bis hin zur Informationsverarbeitung. Bei Lichtblick nutzen wir insbesondere Hick’s Law, Jakob’s Law und Miller’s Law als Leitlinien in unseren Projekten.
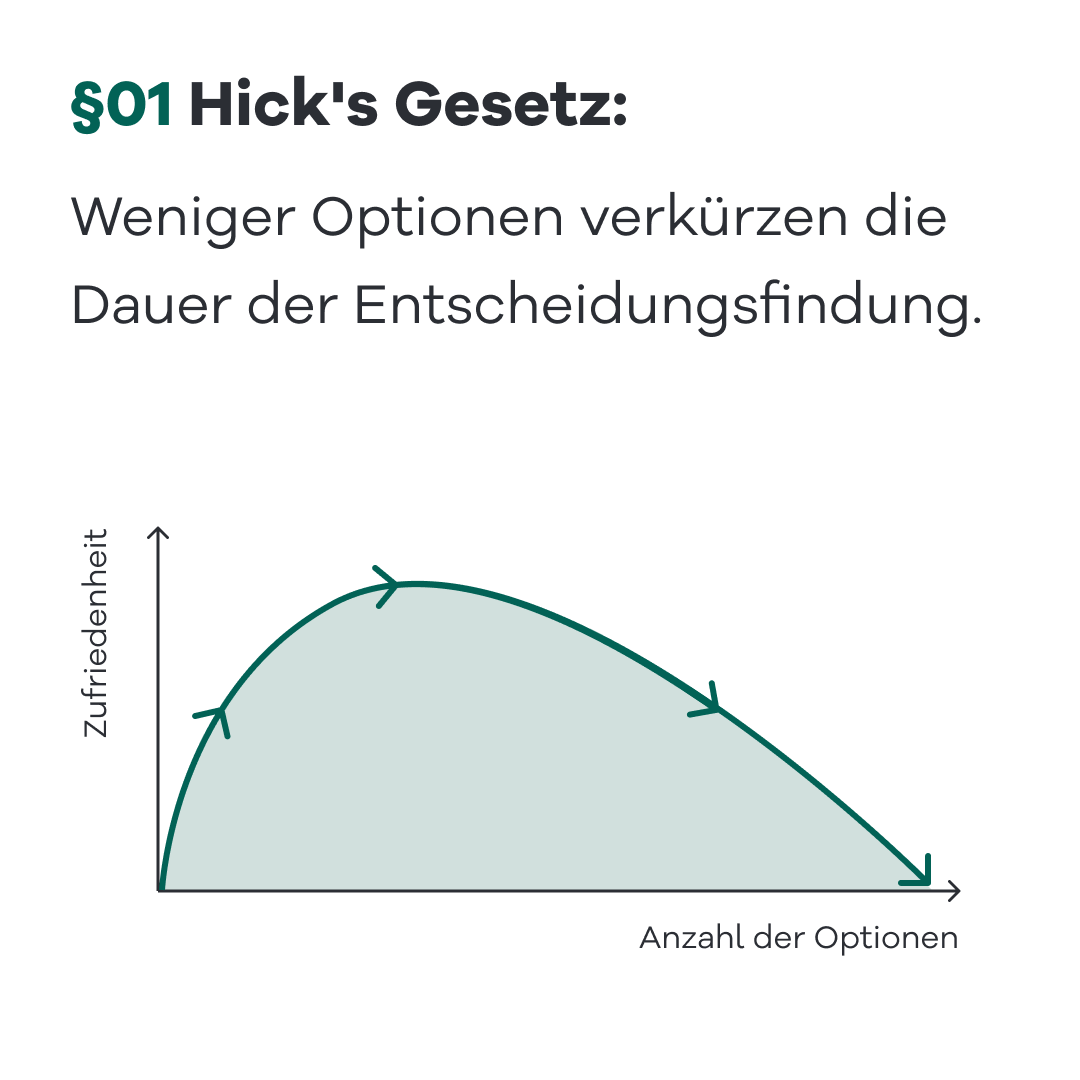
Frage: Was ist das Hick’s Law und wie wendet ihr es bei Lichtblick Digital an?
Max: Hick’s Law besagt, dass die Zeit, die benötigt wird, um eine Entscheidung zu treffen, logarithmisch mit der Anzahl der Optionen zunimmt. Die bloße Präsenz verschiedener Optionen verleitet uns zu der Annahme, dass wir möglicherweise die optimale Wahl verpassen könnten – selbst wenn eine solche gar nicht vorhanden ist. Dies führt zu einer viel längeren Entscheidungszeit und im schlimmsten Fall dazu, dass wir mit unserer Entscheidung weniger zufrieden sind. Bei Lichtblick ging es um diesen Zusammenhang, als wir den Website-Relaunch für den IT-Netzwerk-Hersteller Lancom Systems gemacht haben. Ursprünglich war die Website stark angebotsorientiert, mit einer komplexen Navigation und vielen Unterseiten. Wir haben die Navigation vereinfacht, Inhalte gestrafft und die Benutzerführung optimiert, um die Entscheidungszeit für die Besucher zu verkürzen.

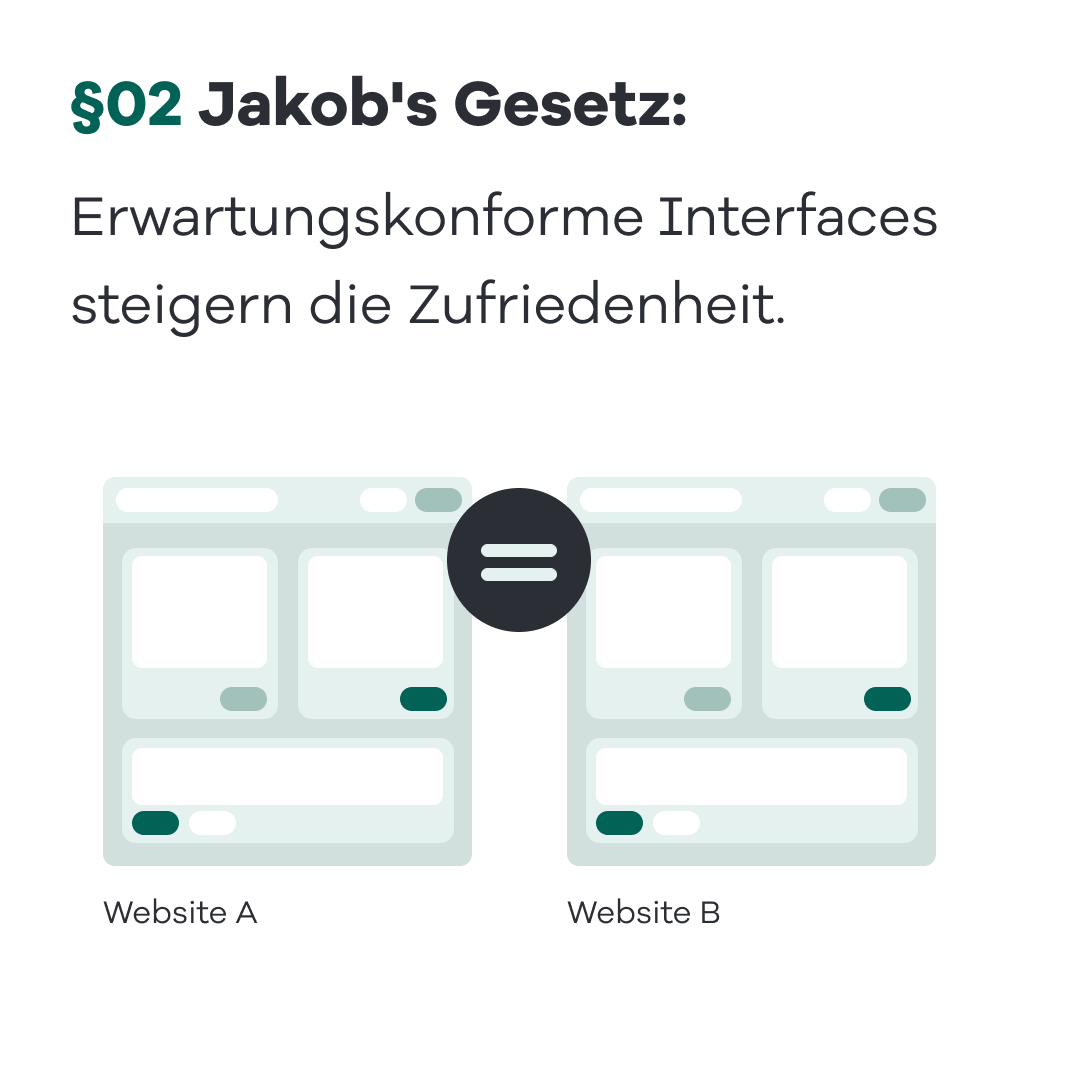
Frage: Wie nutzt ihr Jakob’s Law in euren Projekten?
Max: Jakob’s Law besagt, dass Nutzer erwarten, dass eine Website den Konventionen folgt, die sie bereits kennen. Benutzer werden es einfacher finden, sich auf einer Oberfläche zurechtzufinden, wenn die Gestaltung dem ähnelt, was sie von anderen Oberflächen kennen, da vertraute Muster ihnen ein Gefühl von Sicherheit geben. Diese Vertrautheit stärkt ihr Verhalten und motiviert sie, mit der Oberfläche zu interagieren. Bei Lichtblick Digital arbeiten wir mit Designsystemen, die eine konsistente Wiederholung von Modulen und Elementen über verschiedene Seiten hinweg ermöglichen. Dadurch können sich Nutzer leichter zurechtfinden und besser mit Website-Inhalten interagieren.

Frage: Und zuletzt, wie wendet ihr Miller’s Law an?
Max: Miller’s Law besagt, dass Menschen nur eine begrenzte Anzahl von Elementen gleichzeitig verarbeiten können. Die Strukturierung oder das sogenannte ‘clustern’ oder ‘chunking’ von Optionen vereinfacht die Aufnahme von Informationen und trägt somit zur positiven User Experience bei. Idealerweise werden Informationen in fünf bis neun Cluster gegliedert. Bei einem Website-Relaunch-Projekt für Splendid Research haben wir zum Beispiel die Inhalte entsprechend gruppiert und strukturiert, um sie in sinnvolle Cluster zu organisieren. Das erleichtert es den Besuchern der Website, die Informationen besser zu erfassen und zu verstehen.

Frage: Könntest du uns abschließend sagen, in welchen Arten von Projekten oder Prozessen diese UX Laws besonders relevant sind?
Max: Diese UX Laws sind in all unseren digitalen Projekten von großer Bedeutung. Insbesondere bei komplexen Plattformen, umfangreichen Websites oder interaktiven Anwendungen helfen uns diese Prinzipien, die Benutzererfahrung zu optimieren und die Usability zu verbessern.
