
“Weniger ist mehr” — Die Bedeutung von MVPs im UX Design
Lesedauer: ca. 4–5 Minuten
Zeit, Geld und Ressourcen können in der Welt der Produktentwicklung zu Engpässen führen — dies gilt auch für Digitale Produkte wie Webauftritte. Herausforderungen und Hindernisse auf dem Weg zum Endprodukt können zu Zeitverzögerungen und Budgetänderungen führen, was sich negativ auf das Ergebnis auswirken kann. Aus diesem Grund gibt es einen Weg, den Entwicklungsprozess effizienter und erfolgreicher zu durchlaufen. “MVPs” erlauben ein schnelles Testen der Benutzerfreundlichkeit und gesamten User Experience (Artikel zu UX), sodass ein Produkt bzw. ein Webauftritt schnell und gezielt optimiert werden kann. Im Folgenden erklären wir, was man unter einem “MVP” versteht, wie man damit arbeitet und welche Vorteile es für Unternehmen, Agenturen und User bietet.
Wofür steht MVP?
MVP steht für “Minimum Viable Product” was übersetzt so viel wie “minimal brauchbares oder existenzfähiges Produkt“ heißt. Die Idee hinter dem Begriff ist einfach: Es handelt sich um eine verschlankte Version des eigentlichen Endproduktes, mit nur einer kleinen Anzahl von Kernfunktionen. Im Gegensatz zum Prototyp ist das MVP jedoch schon real anwendbar. So können bereits Benutzerdaten gesammelt und Annahmen getestet werden, bevor das daraufhin optimierte, endgültige Produkt auf den Markt kommt. Die neuen Erkenntnisse werden dazu genutzt, das MVP Runde um Runde (iterativ) zu erweitern und zu verbessern. Im Prinzip definiert ein MVP also genau den Punkt in der Produktentwicklung, an dem sich minimal benötigter Aufwand und qualitatives Feedback treffen. Der Begriff wurde durch die Lean-Startup-Bewegung geprägt, bei der generell schlanke Prozesse und iteratives und kundenzentriertes Testen von Ideen im Fokus stehen. MVPs helfen außerdem Teams, den Wert eines Produkts für ein Unternehmen und seine Kunden zu verstehen. Auch lässt sich so feststellen, ob es den Zielen und Bedürfnissen der Kunden entspricht. Ziel dieser Strategie ist, die Entwicklung von Produkten zu vermeiden, die die Kunden gar nicht benötigen bzw. nicht wie geplant nutzen. Produktentwicklungsprozesse können mithilfe von MVPs zeitlich beschleunigt und ressourcensparend umgesetzt werden. Dabei gilt grundsätzlich eine “weniger ist mehr”-Mentalität, denn das Entfernen zusätzlicher Funktionen führt oft zu einem besseren Produkt.
Vorteile von MVPs für Kunden
Für Unternehmen geht es beim MVP darum, Geld zu sparen. Schließlich liegt es im Interesse eines Unternehmens, ein Produkt zu entwickeln, das den Usern gefällt und genutzt wird, ohne viel Geld und Ressourcen für die Entwicklung auszugeben. Ein MVP hilft dabei, dieses Ziel zu erreichen, da es das Gesetz der Pareto-Effizienz unterstützt. Es besagt, dass 80% der Wirkung durch 20% der beteiligten Faktoren erreicht werden können. Anders ausgedrückt sind 20 Prozent des Aufwands für 80 Prozent des Ergebnisses verantwortlich (80/20 Regel). Das heißt, mit einem MVP kann eine 80%ige Lösung simuliert werden, die erstmal die “proof of concept”-Phase durchläuft und dann optimiert werden kann. Nehmen wir an, ein Unternehmen mit einem Online-Shop möchte negative Shopping-Erfahrungen der Kunden verringern. Es liegen Forschungsdaten vor, die darauf hindeuten, dass die Besucher auf der Produktdetailseite verwirrt sind. Die Kunden wissen nicht, wohin sie klicken sollen, um weitere Informationen über das Produkt zu erhalten oder wie sie weitere Optionen anzeigen können. Das Ziel für das Unternehmen in diesem Szenario wäre es, die beste Lösung für die User zu finden, die gleichzeitig keine hohen Entwicklungskosten verursacht.
Vorteile von MVPs für Agenturen
Das Designteam einer Agentur (oder des Unternehmens) hingegen hat bei der Erstellung des MVP andere Prioritäten. Es konzentriert sich darauf, die einfachste Lösung zu finden und dabei die Bedürfnisse des Users zu berücksichtigen (Beispiel-Case UX/UI). In dem bereits beschriebenen Szenario würde das Designteam für die Produktdetailseite des Online-Shops herausfinden, welche Funktionen die User-Orientierung beeinträchtigen. Dafür versetzen sich die Designer in die Lage der User und konzentrieren sich auf die wesentliche Funktionen des Online-Shops. Oft werden zunächst zu viele Funktionen auf einer Website oder bei einem Produkt integriert. Dies kann passieren, wenn dem Designteam immer neue Ideen einfallen oder versucht wird, verschiedenste Produktanforderungen zu beachten. Das Ergebnis ist, dass die Benutzer am Ende überfordert sind. Mit dem MVP wird dies schnell sichtbar und Funktionen können reduziert oder geändert werden, um die User Experience zu steigern.
Vorteile von MVPs für die User
Statistisch gesehen sind die meisten Menschen keine Fans von Produkten mit zu vielen Funktionen. Studien der Professorin Sheena Iyengar zufolge gibt es sogar eine Grenze für die Anzahl der Dinge, aus denen wir wählen können, bevor wir uns überfordert fühlen. Laut Iyengar liegt die magische Zahl bei sieben. Bei noch mehr Optionen könnten Sie anfangen, Entscheidungsmüdigkeit zu empfinden, ein Begriff, der von dem Psychologen Roy F. Baumeister geprägt wurde. Was bedeutet das nun für ein MVP? Idealerweise können Benutzer das MVP mit Leichtigkeit bedienen. Sie sollten in der Lage sein, eine bestimmte Aufgabe ohne Hindernisse zu erledigen und sich zum Beispiel auf einer Website gut orientieren können. Im Falle des Beispiels der Produktdetailseite möchten wir dem Benutzer klar vorgeben, wo er klicken muss, um weitere Informationen über das Produkt zu erhalten, ohne ihn mit Schaltflächen, Optionen usw. zu überfordern.

Methode “Lean UX”
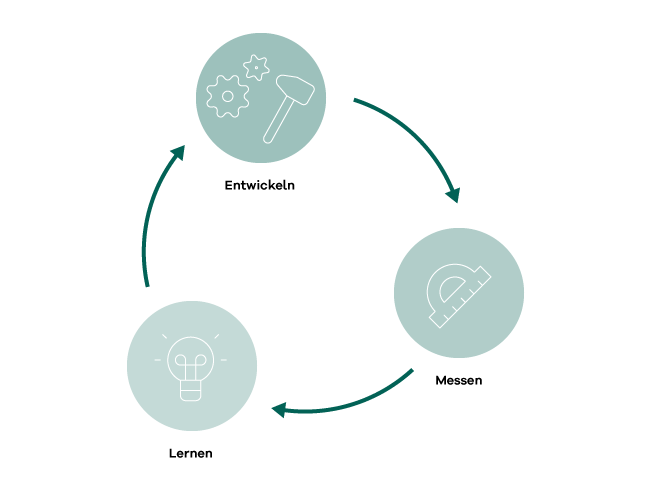
MVPs sind ein Kernkonzept von Lean UX, einem Ansatz für das UX-Design, der überflüssige Entwicklungsschritte reduziert und die Agilität von Teams fördert. Im Gegensatz zum traditionellen UX-Design legt Lean UX keinen Wert auf die Endergebnisse und die Gesamtheit der Anforderungen. Stattdessen wird ein Teil der Anforderungen für das endgültige Feature-Set berücksichtigt. Der Designprozess an sich steht dabei im Mittelpunkt. Usability-Tests sind ebenfalls ein wichtiger Teil des Prozesses, mit dem Ziel, so früh und so schnell wie möglich Feedback zu erhalten. Dies ermöglicht dem Team, schnelle Entscheidungen zu treffen und zu iterieren. Die Erstellung eines MVP nach dem Lean-UX-Modell erfordert einen dreistufigen Prozess: Erstellen, Messen und Lernen.
Erstellen
Bei der Erstellung eines MVP muss überlegt werden, wie es in andere Teile des Produkts integriert werden soll. Wenn mit einem bestehenden Produkt gearbeitet wird, kann eine “kontextbezogene Befragung” wichtige Erkenntnisse liefern. Eine kontextbezogene Befragung ist eine Forschungsmethode, bei der Usability-Tests mit Interviews kombiniert werden. Dabei wird der User mit dem MVP konfrontiert, während man ihn beobachtet und mehr darüber erfährt, wie und warum er sich mit dem Produkt beschäftigt. Diese Form der Beobachtung hilft, Probleme im bestehenden Produkt schnell zu erkennen und gibt Hinweise darauf, was im MVP enthalten sein sollte. Bei der Website-Entwicklung sollte dies in der Phase des Wireframings passieren. Die Wireframes sind gerade gut genug, um sie mit dem User zu testen, man ist aber noch weit vom finalen Entwurf entfernt. Gibt es schon eine bestehende Webseite, kann so untersucht werden wie sich neu geplante Landing Pages integrieren lassen.
Messen
Sobald das MVP fertig ist, sind Usability-Tests der nächste Schritt. Dadurch erhalten die Produktentwickler wertvolle Daten, die gemessen werden können, z. B. wie oft ein Fehler auftrat oder warum der Benutzer beim Klicken auf eine Schaltfläche zögerte. Die Festlegung von Benchmarks ist eine gute Möglichkeit, diese Daten zu analysieren, z. B. wenn die User zu viel Zeit damit verbringen, auf einer Produktdetailseite weitere Informationen über ein Produkt zu suchen. Das Agentur-Team könnte eine Messung auf der Grundlage der für diese Aufgabe aufgewendeten Zeit einrichten. Zunächst würde der optimale Zeitaufwand für die Erledigung der Aufgabe ermittelt. Anschließend würden sie auf der Grundlage des Usability-Tests die erforderlichen Anpassungen vornehmen. Schließlich könnten die Ergebnisse mit dem erstellten Benchmark verglichen werden. Dies ist nicht nur wichtig, um zu verstehen, was mit dem User passiert, sondern auch, um die nächsten Schritte zu planen.
Lernen
Lernen in jeder Phase ist eines der Hauptmerkmale von Lean UX. Dieser Teil des Prozesses schließt einen Zyklus ab und leitet den nächsten ein. Er gibt Hinweise darauf, welche Funktionen beibehalten und welche aufgegeben werden sollten. Wenn das MVP ein Erfolg ist, verfügen die Produkt-Entwickler über gut dokumentierte Erkenntnisse und wertvolle Daten, mit denen sie bei der weiteren Entwicklung des Produkts arbeiten können.
Fazit
Die Einbeziehung von MVPs in den Entwicklungsprozess eines Produkts hilft letztendlich dabei, es für die User nützlich und wertvoll zu gestalten. Bei Lichtblick arbeiten wir grundsätzlich mit Wireframes bei der Entwicklung von Webseiten. Diese stellen schon die ungefähre Anordnung von Elementen und die Klickwege dar. Mit Hilfe von Wireframes lässt sich die Usability der Seite früh testen und ein Produkt verbessern. Je nach Projektgröße werden die Prototypen bzw. Wireframes qualitativ intern oder flächendeckend extern getestet. Der Ansatz der iterativen Optimierung ist fest im Prozess unserer Webseiten-Entwicklung verankert. Am Ende gilt: Der Köder muss dem Fisch schmecken, nicht dem Angler. Um dieses Ziel zu erreichen, bieten das MVP und die Lean UX Methode wertvolle Ansätze.
Quellen:
- https://xd.adobe.com/ideas/process/prototyping/mvps-in-ux-design/
- https://wirtschaftslexikon.gabler.de/definition/minimum-viable-product-mvp-119157
- https://www.projektmagazin.de/glossarterm/minimum-viable-product
- Ash Maurya, 2010: Running Lean. O’Reilly Verlag GmbH., Köln.
