
Atomic Design: Über den Aufbau von Webseiten mit Designsystemen
Lesedauer: ca. 4–5 Minuten
Webseiten sind heutzutage oft sehr komplexe Projekte, an denen verschiedene Akteure gleichzeitig arbeiten. Um dabei nicht den Überblick zu verlieren, hilft das Atomic Design — die Einteilung von Web Layouts in aufeinander aufbauende Einheiten. Zusammengefasst spricht man dabei auch von einem Designsystem. Warum wir von der Methode des Atomic Designs überzeugt sind und wie es richtig angewandt wird, erklären wir im Folgenden.
Von der Chemie zum Web Design
Der Begriff Atomic Design geht auf den Web Designer und Autor Brad Frost zurück, der nach einer Methode gesucht hat, mit der Webseiten systematisch konstruiert werden können. Atomic Design hat nichts mit subjektiven Eigenschaften wie Farbe, Typografie, Raster, Textur und dergleichen zu tun, sondern beruht auf dem Gedanken aus der Chemie, dass alle Materie (ob fest, flüssig, gasförmig, einfach, komplex, usw.) aus Atomen besteht. Diese atomaren Einheiten verbinden sich zu Molekülen, die sich wiederum zu komplexeren Organismen zusammenschließen und schließlich die gesamte Materie in unserem Universum bilden. In ähnlicher Weise setzen sich Schnittstellen im Webdesign aus kleineren Komponenten zusammen. Das bedeutet, dass wir ganze Webprojekte in ihre grundlegendsten Bausteine zerlegen um sie anschließend in komplexen Einheiten zu kombinieren. Das ist der Grundgedanke des Atomic Designs.
Fünf Ebenen des Atomic Design
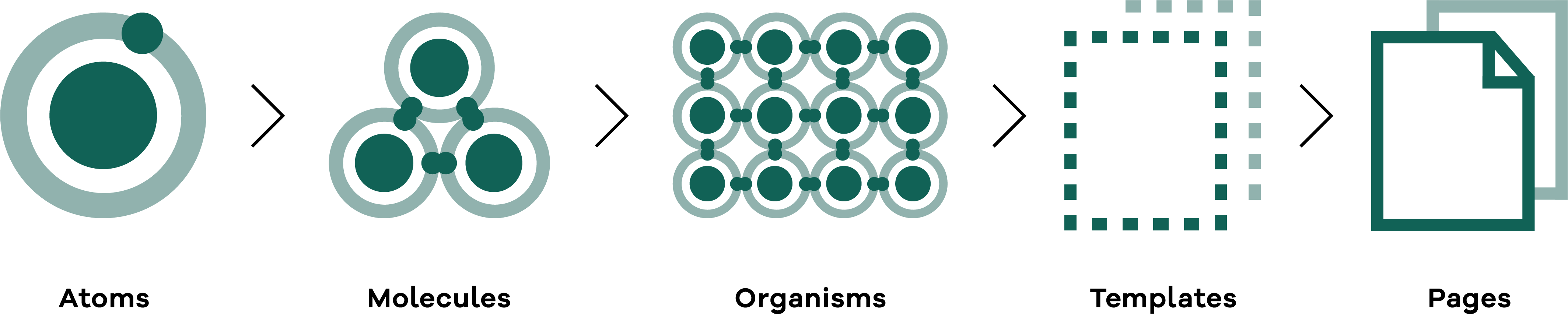
Designsysteme werden nach der Atomic Design Methode in einem Prozess aus fünf verschiedenen Stufen aufgebaut:

- Atome
- Moleküle
- Organismen
- Vorlagen
- Seiten
Dem User fällt bei einer Webseite meist nur die 5. Stufe auf — die fertige Seite als ein ganzes Element. Erst wenn man zu Klicken beginnt und sich auf den Unterseiten aufhält fällt einem auf, dass sich gewisse Elemente wiederholen. Betrachten wir die einzelnen Stufen im Detail.
1. Atome
Atome sind die kleinsten Grundbausteine der Materie. Auf Webschnittstellen angewandt, sind Atome unsere HTML-Tags, wie z. B. eine Formularbeschriftung, eine Eingabe oder eine Schaltfläche. Atome können auch abstraktere Elemente wie Farbpaletten, Schriftarten und sogar unsichtbarere Aspekte einer Schnittstelle wie Animationen umfassen. Wie Atome in der Natur sind sie ziemlich abstrakt und für sich genommen oft nicht sehr nützlich. Sie eignen sich jedoch gut als Referenz im Kontext einer Musterbibliothek, um alle verwendeten Stile auf einen Blick sehen können.
2. Moleküle
Bei der nächsten Stufe geht es darum Atome miteinander zu kombinieren. Moleküle sind Gruppen von Atomen, die miteinander verbunden sind und die kleinsten Grundeinheiten einer Verbindung darstellen. Diese Moleküle haben ihre eigenen Eigenschaften und bilden das Rückgrat eines Designsystems. Zum Beispiel sind ein Formularetikett, eine Eingabe oder eine Schaltfläche für sich genommen nicht sehr nützlich, aber wenn man sie zu einem Formular zusammenfügt, haben sie gemeinsam einen Zweck. Moleküle können zwar komplex sein, aber in der Regel handelt es sich um relativ einfache Kombinationen von Atomen, die im Anschluss häufig wiederverwendet werden.
3. Organismen
Beim nächsten Schritt fügen sich die kleinen Teile einer Website weiter zusammen und nehmen nun langsam Gestalt an. Moleküle können nun wiederum miteinander kombiniert werden, um Organismen zu bilden. Organismen sind Gruppen von Molekülen, die miteinander verbunden sind und einen relativ komplexen, abgegrenzten Abschnitt einer Schnittstelle bilden. Ein Kunde ist vielleicht nicht sonderlich an den Molekülen eines Designsystems interessiert, aber unter Organismen kann er sich schon am ehesten etwas vorstellen. Organismen können aus ähnlichen und/oder unterschiedlichen Molekülarten bestehen. Ein Organismus für das Impressum kann beispielsweise aus verschiedenen Komponenten wie einem Logo, einer Hauptnavigation, einem Suchformular und einer Liste von Social-Media-Kanälen bestehen. Ein “Produktgitter”-Organismus hingegen könnte aus ein und demselben Molekül bestehen (das möglicherweise ein Produktbild, einen Produkttitel und einen Preis enthält), das sich immer und immer wieder wiederholt. Der Aufbau von Molekülen zu Organismen schafft somit eigenständige, portable, wiederverwendbare Komponenten, die bei der Erstellung von Wireframes zum Beispiel oft als Website-Elemente bezeichnet werden.
4. Vorlagen (Templates)
In der Template-Phase wird die Chemie-Analogie aufgelöst, um zu einer Sprache zu gelangen, die für die Kunden und das Endergebnis mehr Sinn ergibt. Vorlagen bzw. Templates bestehen meist aus Gruppen von Organismen, die zu Seiten zusammengefügt werden. Dabei sieht man, wie das Design zusammenkommt und das Layout in Aktion. Templates sind bereits sehr konkret und bieten einen Kontext für die bisher relativ abstrakten Moleküle und Organismen. Anhand von Templates sehen die Kunden auch die endgültige Designstruktur.
5. Seiten
Seiten sind spezielle Ausprägungen von Templates. Hier werden Platzhalterinhalte durch echte, repräsentative Inhalte ersetzt, um ein genaues Bild dessen zu vermitteln, was ein Benutzer letztendlich sehen wird.
Die Seiten kommen dem Endergebnis am nächsten und sie sind von entscheidender Bedeutung, da bei dieser Stufe die Wirksamkeit des Entwurfssystems getestet wird. Moleküle, Organismen und Vorlagen können dabei so verändert werden, dass sie dem tatsächlichen Kontext des Designs besser entsprechen. Seiten werden auch genutzt, um Variationen von Vorlagen zu testen. Sie zeigen zum Beispiel wie eine Überschrift mit 40 Zeichen aussieht, aber auch, wie 340 Zeichen aussehen. Wie sieht es aus, wenn ein Benutzer einen Artikel in seinem Einkaufswagen hat, im Gegensatz zu 10 Artikeln, auf die ein Rabattcode angewendet wurde? Auch hier beeinflussen diese spezifischen Fälle die Art und Weise, wie das System durchlaufen und konstruiert wird.
Vorteile von Atomic Design
Früher mussten Web-Entwickler Webseiten auf Grundlage von fertigen Designs programmieren, indem sie sich die fertige Seite in kleine, sich wiederholende Elemente eingeteilt haben. Atomic Design funktioniert genau andersrum. Die Idee ist, die Seite anhand der kleinsten Elemente zu konstruieren. Durch diese Methode erschafft man ein konsistentes und einfach erweiterbares Design. Verschiedene Organismen von unterschiedlichen Templates können in ein neues Template zusammengefasst oder in ein bestehendes eingebaut werden, ohne andere Elemente des Templates zu beeinflussen. Durch das Zurückgreifen auf bestehende Atome (z.B. Buttons) spart man viel Zeit und muss nicht immer wieder von neu anfangen. Außerdem trägt Atomic Design dazu bei, dass Programmierer sich an nur einen Code-Aufbau gewöhnen müssen und so schneller bei der Web-Umsetzung sind. Insbesondere bei größeren Webseiten-Projekten ist die Arbeit mit Designsystemen also unbedingt zu empfehlen. Eines der Projekte von Lichtblick, bei dem wir Atomic Design angewandt haben, war der Website-Relaunch von Gartenmöbelhersteller Gudewer. Hier geht’s zum Projekt.
Quellen:
- https://bradfrost.com/blog/post/atomic-web-design
- https://www.massiveart.com/de-de/blog/meine-erfahrung-mit-atomic-design-und-warum-du-damit-arbeiten-solltest
